En este ocasión, te voy a compartir algo muy básico y útil a la hora de personalizar tu blog. Se trata de colocar y ajustar una imagen en la cabecera, cosa que he visto que causa muchos problemas en los blogs.
Antes de Empezar
Es muy importante saber la medida de la imagen que quieres colocar. Claro que dependerá de los resultados que busques pero, suponiendo que quieras que la imagen abarque el ancho disponible de la cabecera (excluyendo los margenes), es posible usar una imagen un poco más grande, o igual que el ancho del blog completo, para obtener resultados satisfactorios, aunque "te recomiendo" que la imagen sea del mismo ancho del blog ya que usar una imagen más grande, agregará más peso a la página.
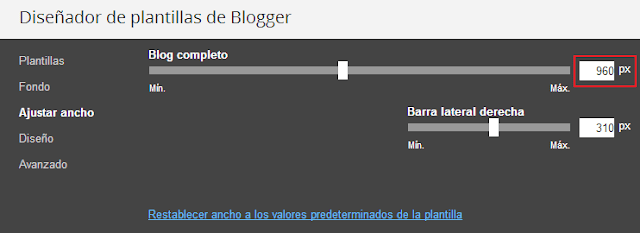
Para saber cuánto mide el ancho del blog completo (mismo que tú determinas en las nuevas plantillas), selecciona la pestaña Plantilla, luego vas a Personalizar >Ajustar ancho, y toma nota de el valor que tienes definido para Blog completo.

Como puede apreciarse en la imagen anterior, el blog completo tiene un ancho de960 píxeles. Ese es el valor que servirá de base, ya que el ancho de la imagen deberá ser igual a éste, o menor, dependiendo del resultado que busques.
Una vez que tengas la imagen que vas a colocar en la cabecera del blog, sigue estos pasos para subirla al blog:
Una vez que tengas la imagen que vas a colocar en la cabecera del blog, sigue estos pasos para subirla al blog:
Subir la imagen a la cabecera paso a paso:
Paso 1: Ve a la pestaña Diseño, y haz click en "Editar" en la sección que corresponde a la cabecera.

Paso 2: Asegúrate de activar la opción Reducir hasta ajustar, que aparece en las opciones de configuración:
No hay comentarios:
Publicar un comentario